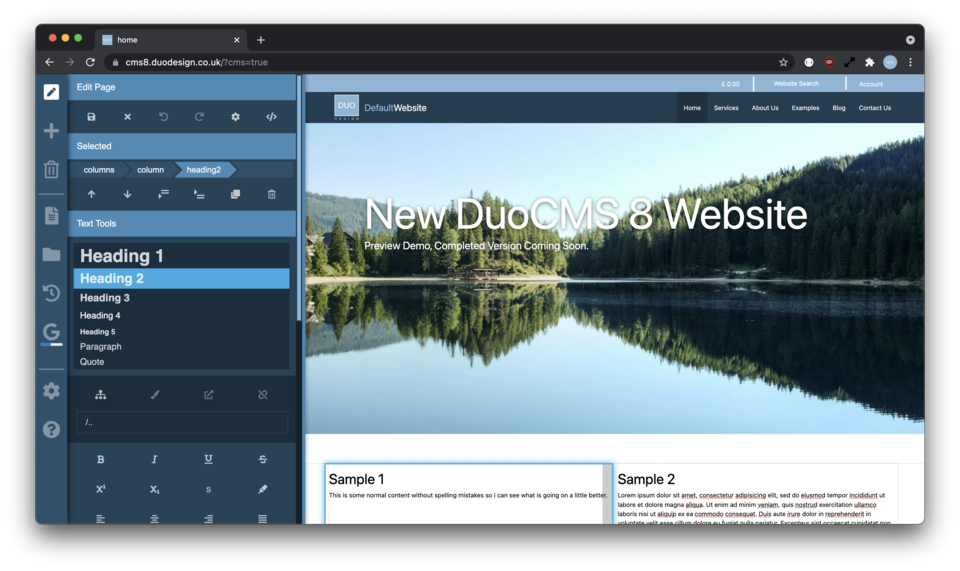
The Edit Page toolbar has a number of sections. From top to bottom find them described below.

The first toolbar has 6 icons, these are
Save
Close without Saving
Undo
Redo
Page Settings (for just this page)
HTML Mode
Selected
This toolbar allows you to select and manipulate various elements on the pages.
The breadcrumb style bar (show right as ‘columns’ ‘column’ ‘heading’) allows you to select the parent elements of the item you have selected.
Once selected the tools below will peform an action on that item. Those tools are
Move element up
Move element down
Add space below element
Add space above element
Duplicate element
Delete Element
Text Tools
This toolbar appears whenever your cursor is inside some text. Unlike the previous 2 toolbars, this one will vanish if a non-text element is selected, replaced by a toolbar specific to that element (eg selecting and image will show the image toolbar)
The text toolbar has the following features
Text Type (heading, paragraph etc)
Link tools
Link Picker
Style Picker
Open in new tab toggle
Remove link
Text formatting
Bold
Italic
Underline
Strikethrough
Superscript
Subscript
Small
Highlighted
Justify left
Center text
Justify right
Full Justify
Bullet list
Numbered List
Indent Text
Unindent Text
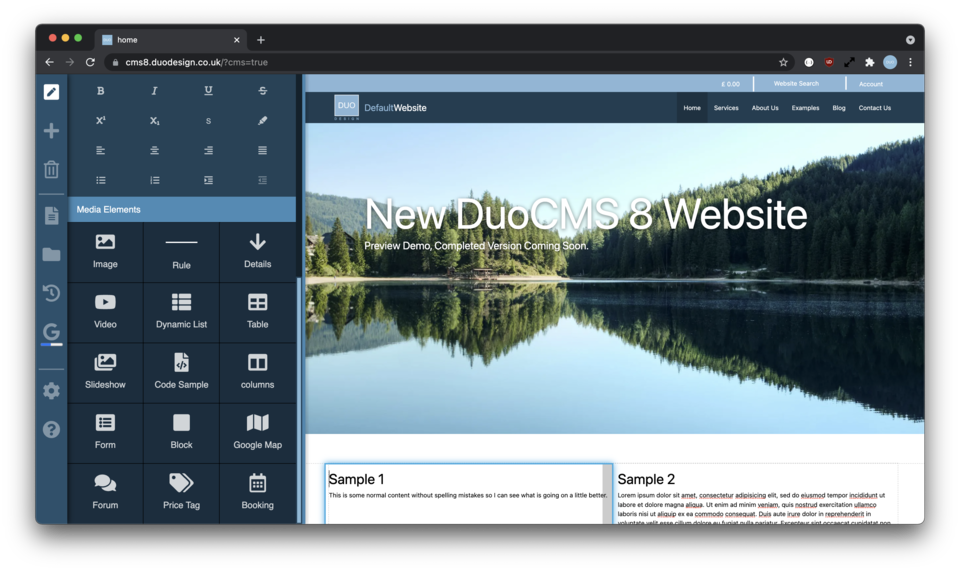
Media Elements

At the bottom of the toolbar is a section named Media Elements. These are all features which can be dragged and dropped into the page to add specific features. Not all of these will be present on every website. Once dropped into the page, selecting any of these will change the text tools toolbar to one appropriate for that element.
Image
Horizontal Rule
Details popup
Insert Video ( from youtube or vimeo )
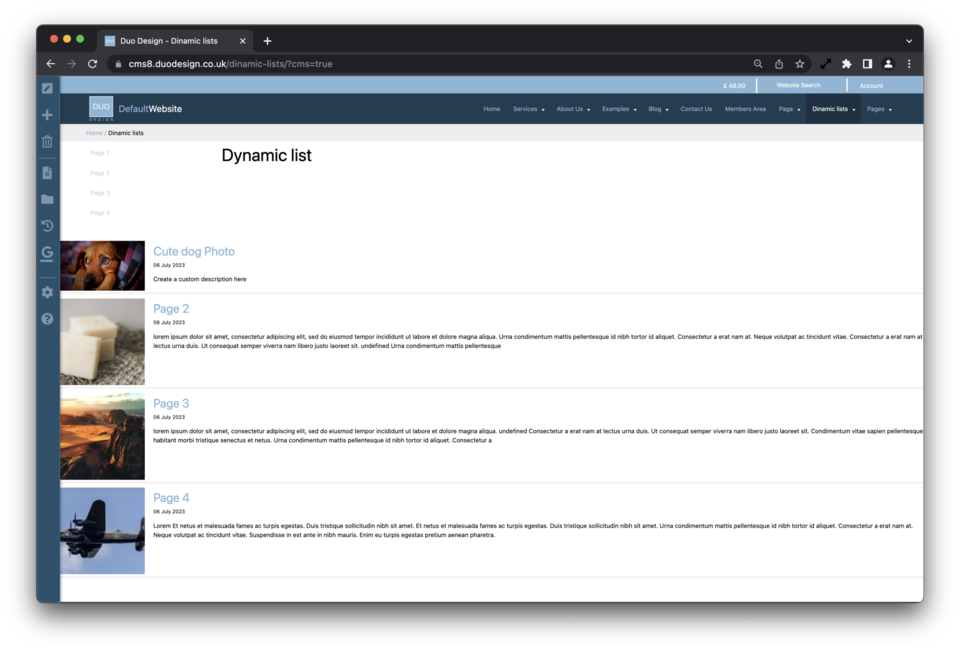
Dynamic lists
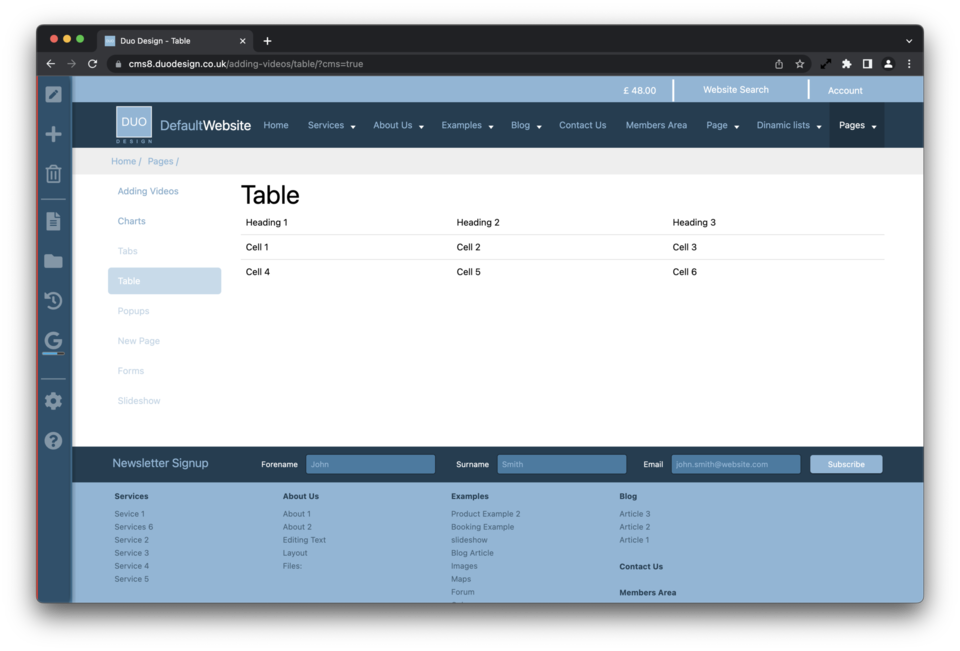
Tables
Slideshows
Code Samples
Columns
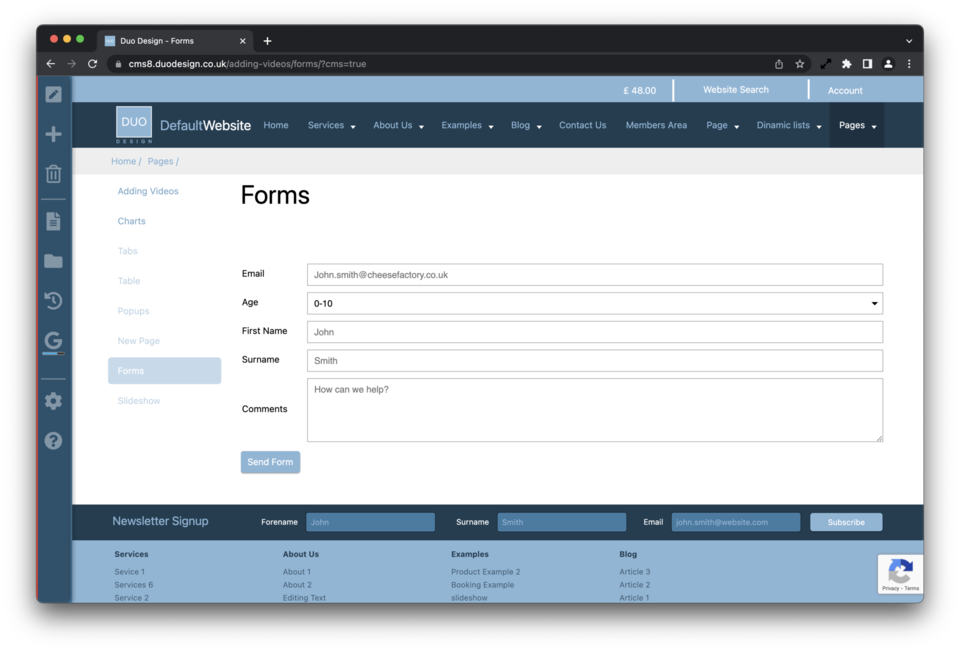
Forms
Blocks ( for styling )
Google Maps
Forums
Pricetags ( for ecommerce )
Booking Calendars ( for room bookings )